-
[리액트 기초]PropsReact 2023. 3. 24. 16:25

1. Props
1️⃣객체로 전달되는 Props
properties의 줄임말인 props는 어떠한 값을 컴포넌트에 전달할 때 사용한다.
객체 전달의 규칙
1.props는 객체로 전달된다.
2.props를 전달할 때는 문자열은 큰 따옴표("")
3.문자열을 제외한 모든 값은 중괄호( {} ) 로 전달한다.
//App.js function App(){ return ( <User name:"Kim" number:{1}> ) } //User.jsx function User(props){ return( <div> 회원번호 : {props.number} 회원 이름 :{props.name} </div> ) }객체로 전달되는 props는 구조분해 할당을 통해 간결하게 작성 가능하다.
function User({number , name}){ return <div>회원번호 : {number} 회원 이름 :{name}</div> }2️⃣props의 기본값 설정(defaultProps)
컴포넌트의 props 기본값을 설정 하려면 defaultProps 를 설정해주면 된다.
//App.js function App(){ return( <> <User name="kim" number={1}> </> ) } //User.jsx export default function User({name,number,role}){ return( <div> 회원번호 : {number} 회원 이름 :{name} </div> ) } User.defaultProps = { role:'게스트' }3️⃣children사용하기
export default function Wrapper({ children }) { const style = { border: "1px solid black", background: "green", color: "white", height: "300px", }; return <div style={style}>{children}</div>; }이렇게 Wrapper라는 컴포넌트를 만들어주고,props.children을 불러와준다. 다른 컴포넌트에 감싸주도록 한다.
function App(){ return( <Wrapper> <Test name="kim" number={1} /> </Wrapper> ) }이렇게 Wrapper로 감싸주면 Test는 Wrapper의 속성이 적용된다.

4️⃣ PropTypes를 사용하기
지금은 연습을 위한 작은 컴포넌트 단위이지만, 컴포넌트의 단위가 커지면 예상치 못한 타입 에러가 발생 할 가능성이 있다.
이를 방지하기 위해 PropTypes를 활용하여 타입을 정해 줄 수 있다.
PropTypes는 상위 컴포넌트에서 전달받은 prop의 데이터 타입을 확인한다.지정해 놓은 타입과 일치하지 않으면 에러가 발생한다.
터미널을 열고 라이브러리를 설치하자.
yarn add prop-types
npm add prop-types
prop-types를 import하고 지정할 타입을 선언해준다.
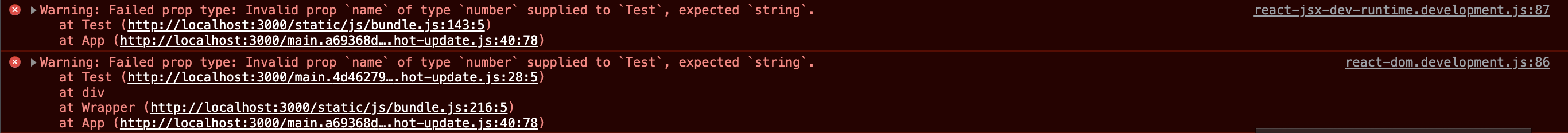
import React from "react"; import PropTypes from "prop-types"; export default function Test({ name, number }) { return ( <div> 이름:{name} 번호:{number} </div> ); } Test.propTypes = { name: PropTypes.string, };prop을 보낼때, string이 아닌 다른 타입으로 보내게되면 에러가 발생하는 것을 확인 할 수 있다.

'React' 카테고리의 다른 글
[리액트 기초]context 사용법 (0) 2023.04.01 [리액트]portal (0) 2023.03.31 [리액트 기초]Fragment (0) 2023.03.31 [리액트 기초]State-리액트의 불변성 (0) 2023.03.15 CSR과 SSR (0) 2023.03.09