React
[리액트 기초]Fragment
김귤🐵
2023. 3. 31. 17:55


1.Fragment를 사용하는 이유
공식문서의 예제를 확인해보자.아래와 같은 테이블 컴포넌트가 있다.
const Table = () => {
return(
<table>
<tr>
<Columns />
</tr>
</table>
);
}<Columns />는 여러 <td>를 반환 해야 하는데, div로 자식을 감싼다면 렌더링 된 table은 유효하지 않을 것이다.
const Columns = ()=> {
return (
<div>
<td>Hello</td>
<td>World</td>
</div>
);
}Table의 결과
<table>
<tr>
<div>
<td>Hello</td>
<td>World</td>
</div>
</tr>
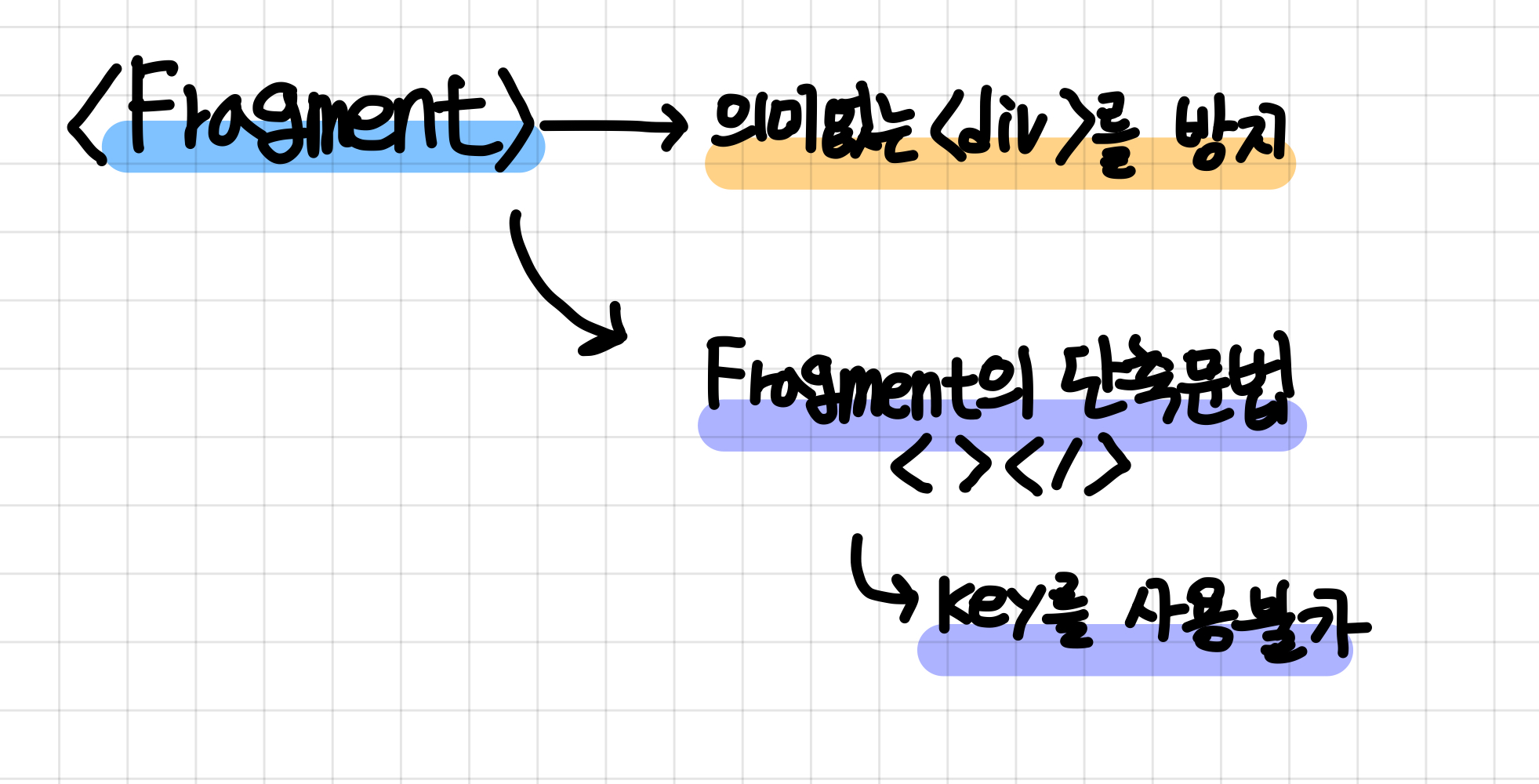
</table>Fragments는 이런식으로 의미없는 <div>를 사용하는 문제를 해결해준다.
import { Fragment } from "react";
const Table = () => {
return (
<Fragment>
<td>Hello</td>
<td>World</td>
</Fragment>
);
}
2.단축 문법
Fragment대신 <></> 이런식의 축약형으로 사용이 가능하다.
import { Fragment } from "react";
const Table = () => {
return (
<>
<td>Hello</td>
<td>World</td>
</>
);
}
단축문법을 사용할 때 주의해야 할 점은 key를 사용 할 수 없다는 것이다.
key는 Fragment에 전달할 수 있는 유일한 어트리뷰트다.key를 사용해야 하는 상황이라면
<Frgment>문법으로 선언해 줘야 한다.
const Glossary =({items}) => {
return (
<dl>
{items.map(item => (
<Fragment key={item.id}>
<dt>{item.term}</dt>
<dd>{item.description}</dd>
</Fragment>
))}
</dl>
);
}
https://ko.reactjs.org/docs/fragments.html