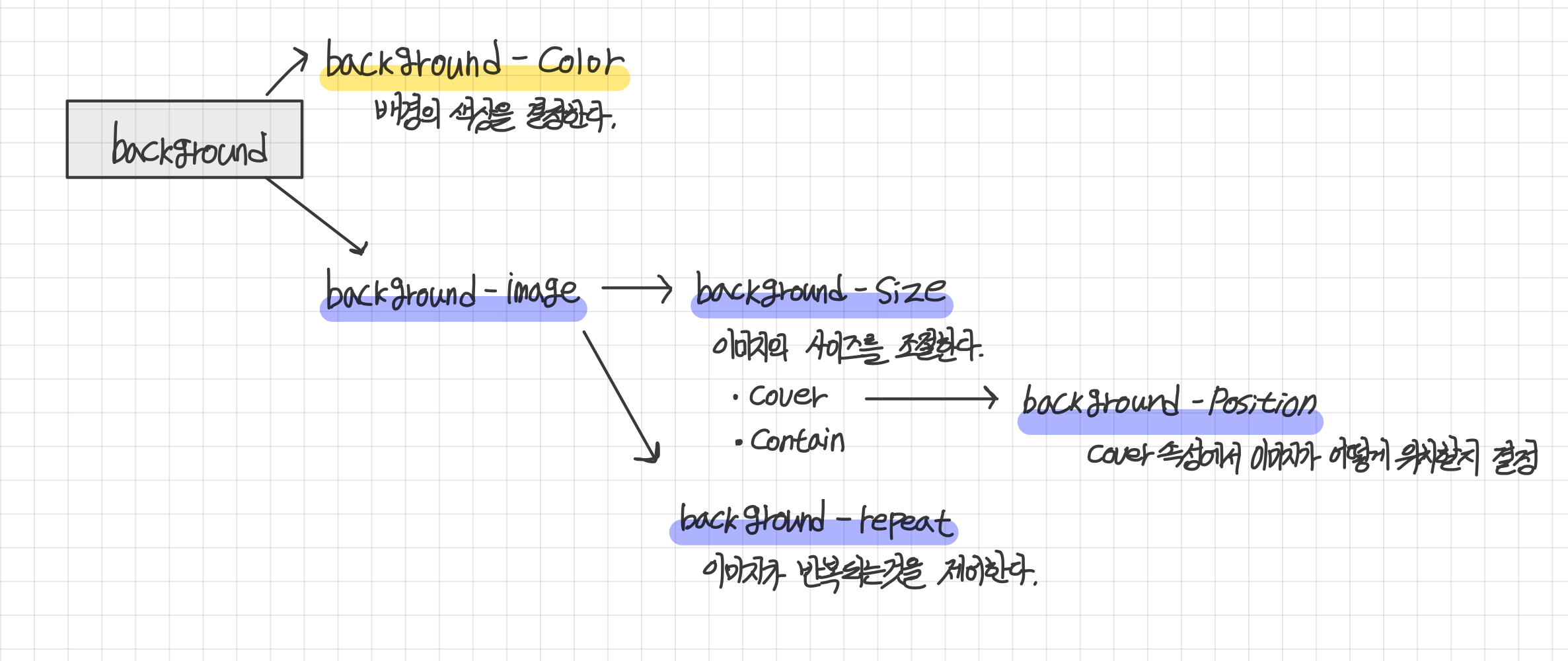
[CSS기초]background속성

background속성은 배경에 관련된 스타일과 속성을 설정할 수 있다.
주로 사용되는 속성에 대해서 정리를 해 보았다.

1️⃣background-image
요소에 배경 이미지를 지정한다. 이미지 파일 경로나 url을 사용하여 배경 이미지를 지정할 수 있다.
⚠️background-image 속성 주의사항
url()을 사용하여 이미지를 배경으로 사용하는 경우 웹 접근성에 영향을 미칠 수 있다.
배경 이미지는 스크린 리더기 등의 기술에 읽히지 않기 때문에 배경 이미지 외에 img태그를 추가해
사이즈를 1px로 줄여 숨기는 방식을 사용할 수 있다.
2️⃣background-size
이미지의 사이즈를 조절한다. 값으로 %,px이 올 수 있지만, 보통 cover나 contain속성을 사용한다.

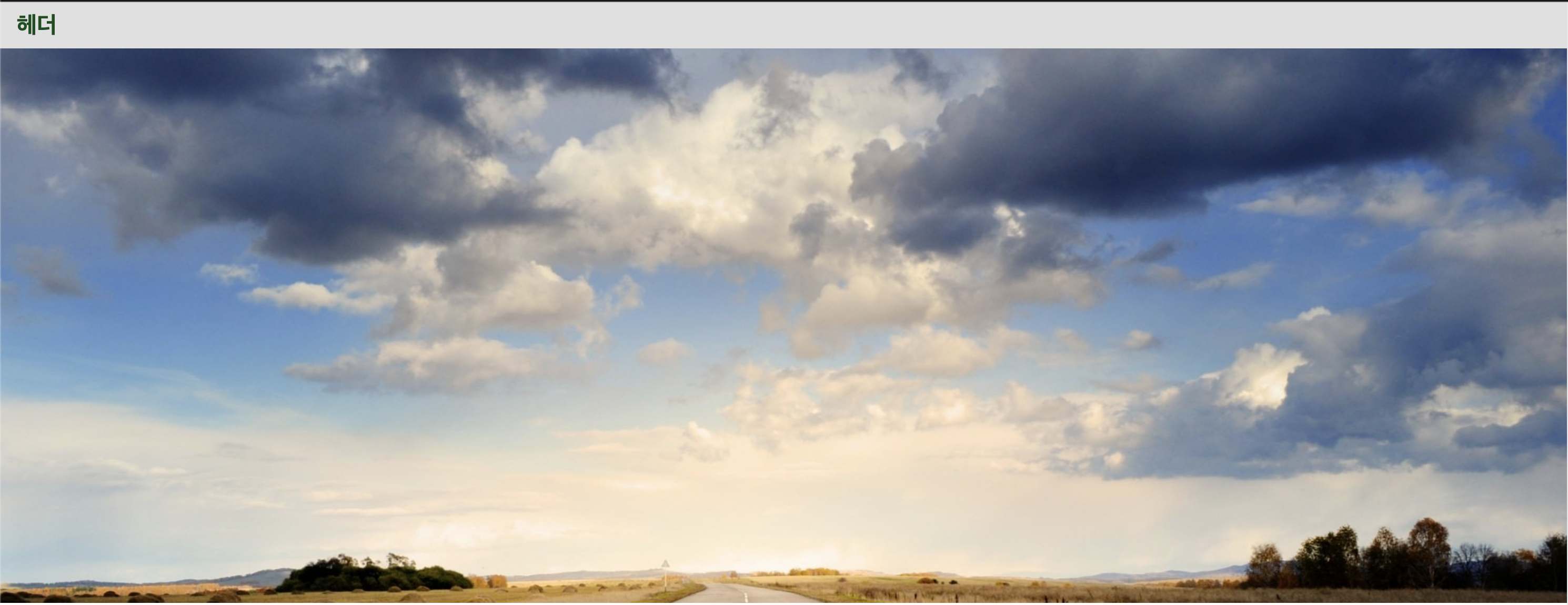
이런 원본이미지가 있다면 속성별로 적용되는 이미지는 다음과 같다.


cover : 컨테이너 크기에 맞춰 이미지가 채워진다.
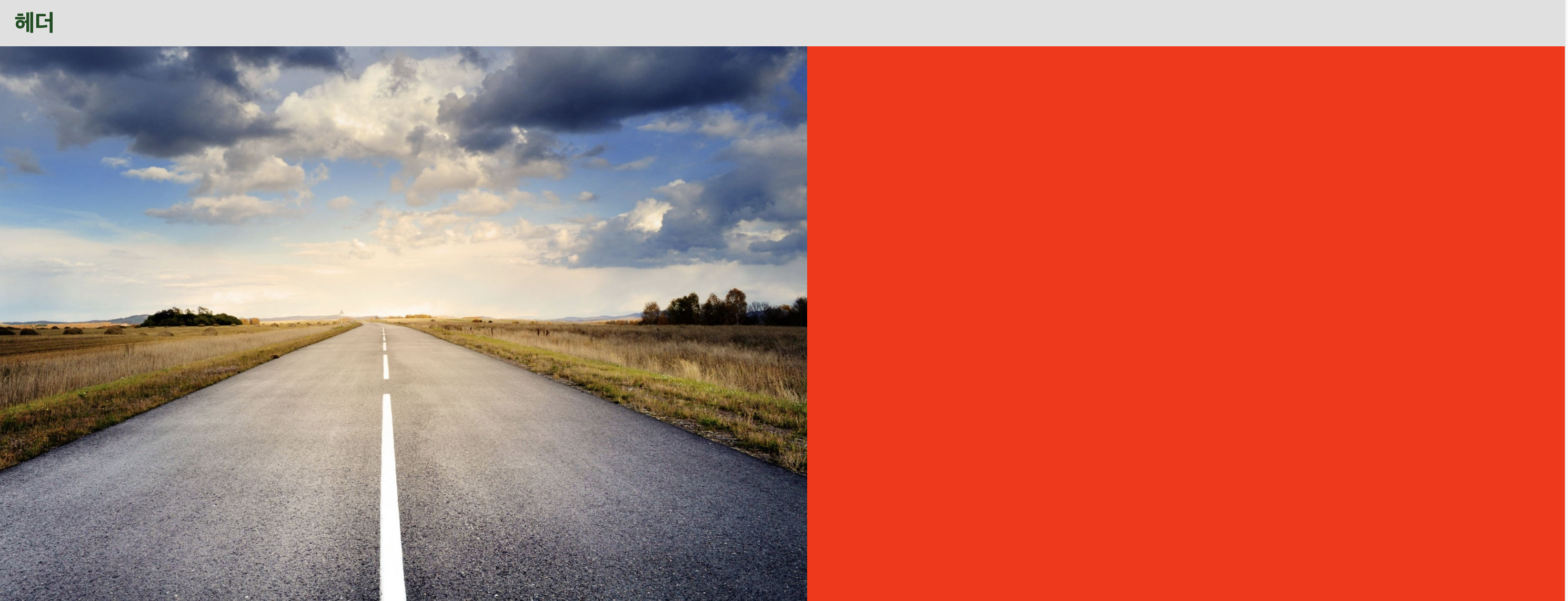
contain : 컨테이너에 이미지 전체가 나오도록 만든다.
3️⃣background-repeat
이미지가 반복되는것을 막아준다.
background-size: 200px로 정의하면 컨테이너에 이미지가 가득 채워진다.
이때 background-repeat : no-repeat; 로 설정하면 반복되지 않는다.


4️⃣background-position
background-size가 cover일 때, 이미지가 잘리는 부분을 조정하기 위해 사용하는 속성이다.
첫 번째 값은 x축 두 번째 값은 y축을 지정한다.값은 px과 %가 온다. 값에 따라 동작이 다르기 때문에 주의해야한다.


px은 20px씩 왼쪽과 위쪽 영역이 떨어져있다.
%는 초과되는 부분이 얼마나 되는지를 정의한다.

그래서 이렇게 위로 20%가 초과되도록 설정을 해 준 것이다.
이런 수동 속성을 사용하지 않고 background-position : center 로 정의해 준다면 이미지가 가운데에 맞춰질 수 있도록 해준다.
5️⃣background
축약형 표현이다.
background: #f00 url('image.jpg') no-repeat center/cover;
1.background-color
2.background-image
3.background-repeat
4.background-position
5.background-size
위의 순서로 들어온다. position과size속성은 /로 구분해서 작성한다.
*attachment,origin,clip속성은 제외함
+두 배경 레이이어를 지정하는 방법
콤마(,)를 사용해서 다중 배경을 지정할 수 있다.
background: linear-gradient(to top, rgba(31, 31, 11, 0.8) 10%, transparent),
url("background.jpg") no-repeat center/cover;


이렇게 다중 배경을 설정해서 어두운 효과를 만들 수 있다.