-
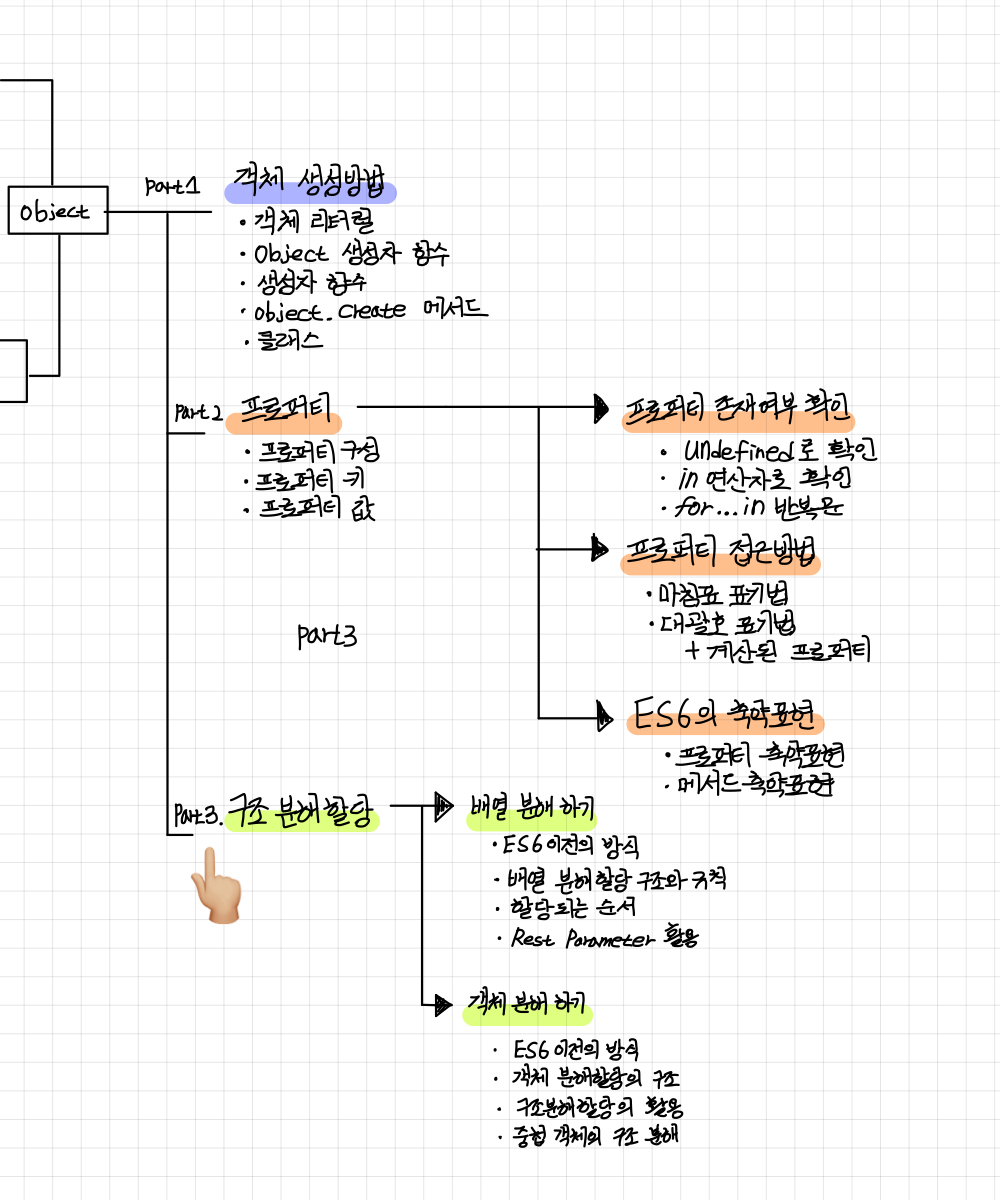
[객체 기초]3.구조 분해 할당(destructuring assignment)JavaScript/자바스크립트 기본 2023. 3. 23. 19:23


리액트를 공부하다보면 구조 분해 할당을 자주 마주칩니다. 정확한 사용법을 이해하고 쓰기 위해서
책과 자바스크립트 튜토리얼을 보며 공부한 내용을 정리하였습니다.
1.배열의 구조 분해 할당
1️⃣ES6 이전의 구조 분해 할당
구조 분해 할당은 배열 ,객체를 비구조화 하여 변수에 할당하는 것을 말한다.
//ES5 var arr = [1,2,3]; var one = arr[0]; var two = arr[1]; var three = arr[2]; //ES6 const arr= [1,2,3]; const [one,two,three] = arr;배열에 있는 요소를 변수에 저장하기 위해 ES6이전에는 각각의 요소를 추출하여 변수에 할당해 주었다.
그에 비해 ES6의 배열 구조 분해 할당은 간단하고 코드가 줄어든 것을 볼 수 있다.
변수에 값을 할당하기 위해서는 지켜야할 규칙이 있다.
2️⃣배열 구조 분해 할당의 기본 구조와 규칙

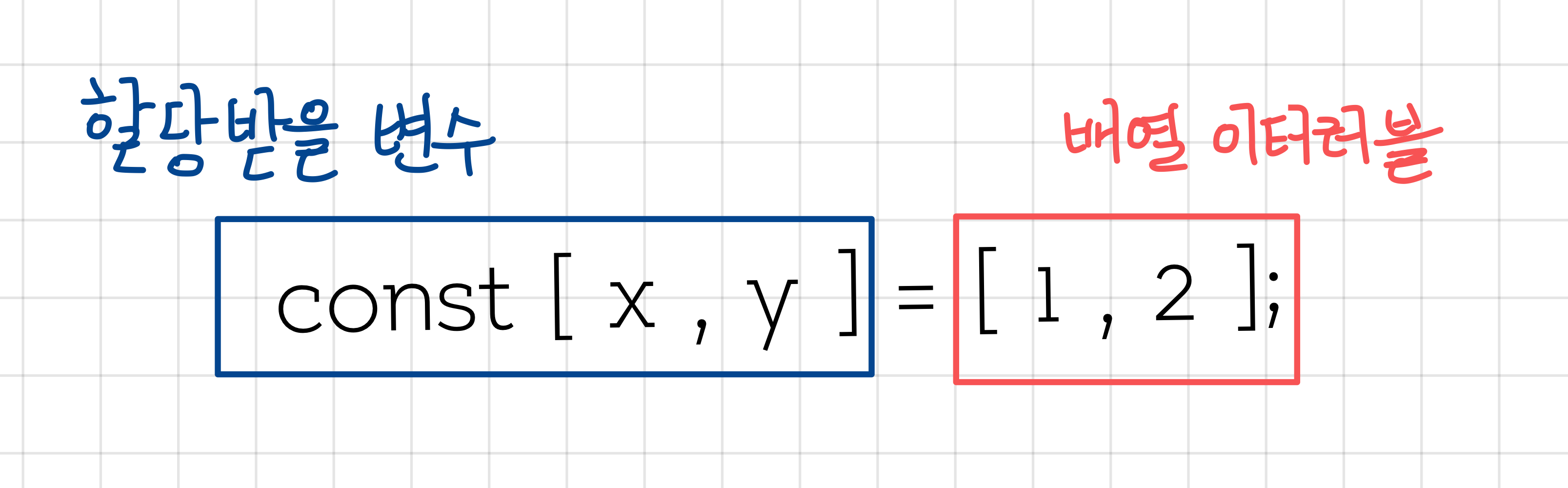
좌측과 우측 좌측에는 배열리터럴 형태([])여야하고, 할당 할 수 있는(assignables)것 이라면 모든 가능하다.
const user = {}; [user.name,user.age] = ['kim','100']; //객체 프로퍼티에 할당하는것도 가능 console.log(user.name,user.age) //kim 100우측에 이터러블을 할당하지 않으면 에러가 발생한다.
const [x,y]; //SyntaxError const [x,y] = {}; //TypeError3️⃣변수에 할당되는 순서
변수에 값을 할당하는 기준은 배열의 인덱스다. 즉 순서대로 할당된다고 볼 수 있다.
const [a,b] = [1,2] ; const [c,d] = [1]; const [e,f] = [1,2,3]; console.log(a,b) // 1,2 console.log(c,d) // 1,undefined console.log(e,f) // 1,2할당값이 존재하지 않는다면 undefined가 할당된다. 여기서 만약 기본값을 설정하고 싶다면 다음과 같다.
const [name = 'guest', nickname = '김귤'] = ['kim']; console.log(name,nickname) // 'kim','김귤'기본값을 정해놓은 변수에 할당값이 존재한다면 기본값을 대체하고, nickname은 기본값이 적용되어 출력된다.
또는 쉼표를 사용해서 요소를 무시할 수 있다.
//두번째 요소는 필요하지 않다면 쉼표로 넘긴다. const[num1, , num3] = [1,2,3] console.log(num1,num3) // 1,34️⃣나머지 매개변수(Rest Parameter)를 사용해 나머지 요소담기
const [num1,num2,...rest] = [1,2,3,4,5]; console.log(num1); // 1 console.log(num2); // 2 console.log(rest); // 3,4,5할당된 값을 받을 변수에 Rest요소(...)을 사용할 수 있다. 중요한점은 반드시 마지막에 위치해야 한다.
2.객체의 구조분해 할당
1️⃣ES6이전의 객체 구조 분해 할당
//ES5 var user = {name : 'kim', age:100}; var name = user.name; var age = user.age; //ES6 const user = {name : 'kim' , age : 100} const {name , age} = user;2️⃣객체 구조 분해 할당의 기본 구조와 옵션들
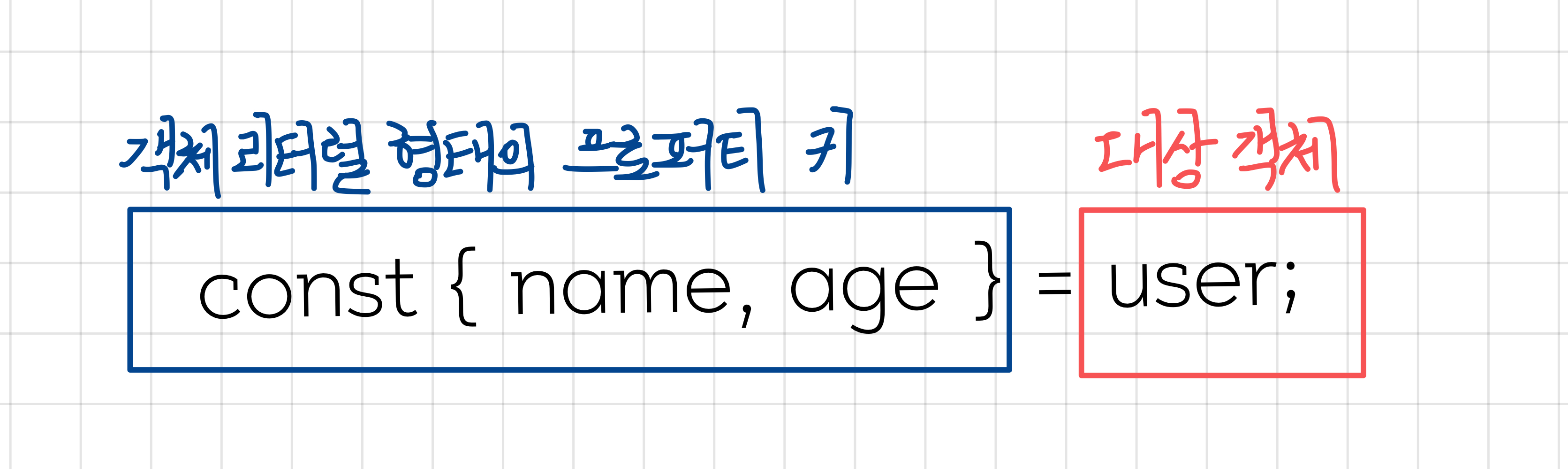
배열의 객체 구조 분해 할당과는 다르게 좌측의 변수는 객체의 프로퍼티 키의 이름과 같아야 한다.즉, 할당 순서는 존재하지 않는다.
배열의 구조 분해 할당과 마찬가지로 좌측에는 객체 리터럴 형태의 값이 온다.
기본값을 정하거나 새로운 이름의 키로 받아올 수 있는 옵션들이 존재한다.

✨좌측의 프로퍼티 키의 옵션
1.콜론(:)을 사용해 다른 이름의 프로퍼티 키로 지정할 수 있다.
const user = { name:"kim", age:100, gender:'m', } let {name : n, age : a, gender} = options; console.log(n,a,gender) // 'kim',100,'m'name을 n으로 age를 a로 다른 이름을 가진 변수에 저장한것이다.
2.=을 사용해 프로퍼티가 없는 경우를 대비해 기본값을 설정하는 것도 가능하다.
const user = { nickname : '김귤', } const {name = 'kim' , age = 100 , nickname} = user; console.log(name,age,nickname) // 'kim',100,'김귤'= 을 사용해 기본값을 설정 했다.
3️⃣객체 구조 분해 할당의 활용
프로퍼티가 많을때, 원하는 정보만 가져올 수 있다.
const user = { name : 'Kim', nickname : '김귤', age : 100, gender : 'm', } const {nickname} = user; console.log(nickname) // "김귤"객체를 인수로 전달받는 함수에도 사용 할 수 있다.
function printUserInfo(user){ console.log(`${user.name}의 닉네임은${uesr.nickname}이고 나이는${user.age}다`) } printUserInfo({name : 'kim',nickname : '김귤',age:100}); //객체 구조 분해 할당을 사용 function printUserInfo({name,nickname,age}){ console.log(`${name}의 닉네임은${nickname}이고 나이는${age}다`) }디스트럭처링 할당을 사용하여 좀더 간단하고, 가독성 좋게 표현 할 수 있다.
배열의 요소가 객체인경우 혼용해서 사용할 수 있다.
const user = [ {id:1,nickname:'운영자',isAdmin:true}, {id:2,nickname:'호랑이',isAdmin:false}, {id:3,nickname:'김귤',isAdmin:false}, ] const [,,{nickname,isAdmin}] = user; console.log(nickname,isAdmin) // 김귤,false 세번째 객체만 가져오기4️⃣중첩 객체의 구조분해
객체 안에 배열이나 또 다른 객체를 포함한 경우 이를 중첩 구조 분해(nested destructuring)를 사용해 객체의 정보를 추출 할 수 있다.
const user = { name : 'kim', addr : { zipCode : '00000', city : 'suwon' } } const { addr : {city} } = user; //프로퍼티 키로 객체를 가져오고 city의 프로퍼티 키만 빼온다. console.log(city) // suwon중첩 객체와 콜론(:)을 조합하여 사용 할 수 있다.
const user = { name : 'kim', addr : { zipCode : '00000', city : 'suwon' } } const { addr : {city:c} } = user; //프로퍼티 키로 객체를 가져오고 city의 프로퍼티 키만 빼온다. console.log(c) // suwon
이웅모 저자 모던 자바스크립트 Deep Dive - 디스트럭처링 할당
'JavaScript > 자바스크립트 기본' 카테고리의 다른 글
변수var,let,const (1) 2023.11.15 실행 컨텍스트(Execution Context) (0) 2023.05.21 [JS]단축평가short-circuit evaluation (0) 2023.03.12 함수(함수의 선언과 표현,화살표 함수 ) (0) 2023.03.06 DOM (0) 2023.03.05