-
DOMJavaScript/자바스크립트 기본 2023. 3. 5. 22:08

DOM이란?
문서를 객체화 하여 트리로 만들어 놓은 상태. 자바스크립트를 통해 접근하고 제어한다.
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM</title> </head> <body> <h1>DOM</h1> <p>안녕하세요 DOM입니다</p> <div>Document Object Model</div> </body> </html>자바스크립튼 동적인 요소를 제어하기위해 등장했다. 이 DOM트리를 이용해서 웹페이지의 요소에 접근하고 제어 할 수 있다.
브라우저에는 웹 문서를 해석하는 엔진이 내장되어 있다. (대표적으로 구글의 V8엔진)
엔진은 코드를 위에서 한줄씩 읽어가며 해석한다. 해석이 끝나면 전체 문서를 객체화 하여, 자바스크립트로 접근 할 수 있게 해준다.

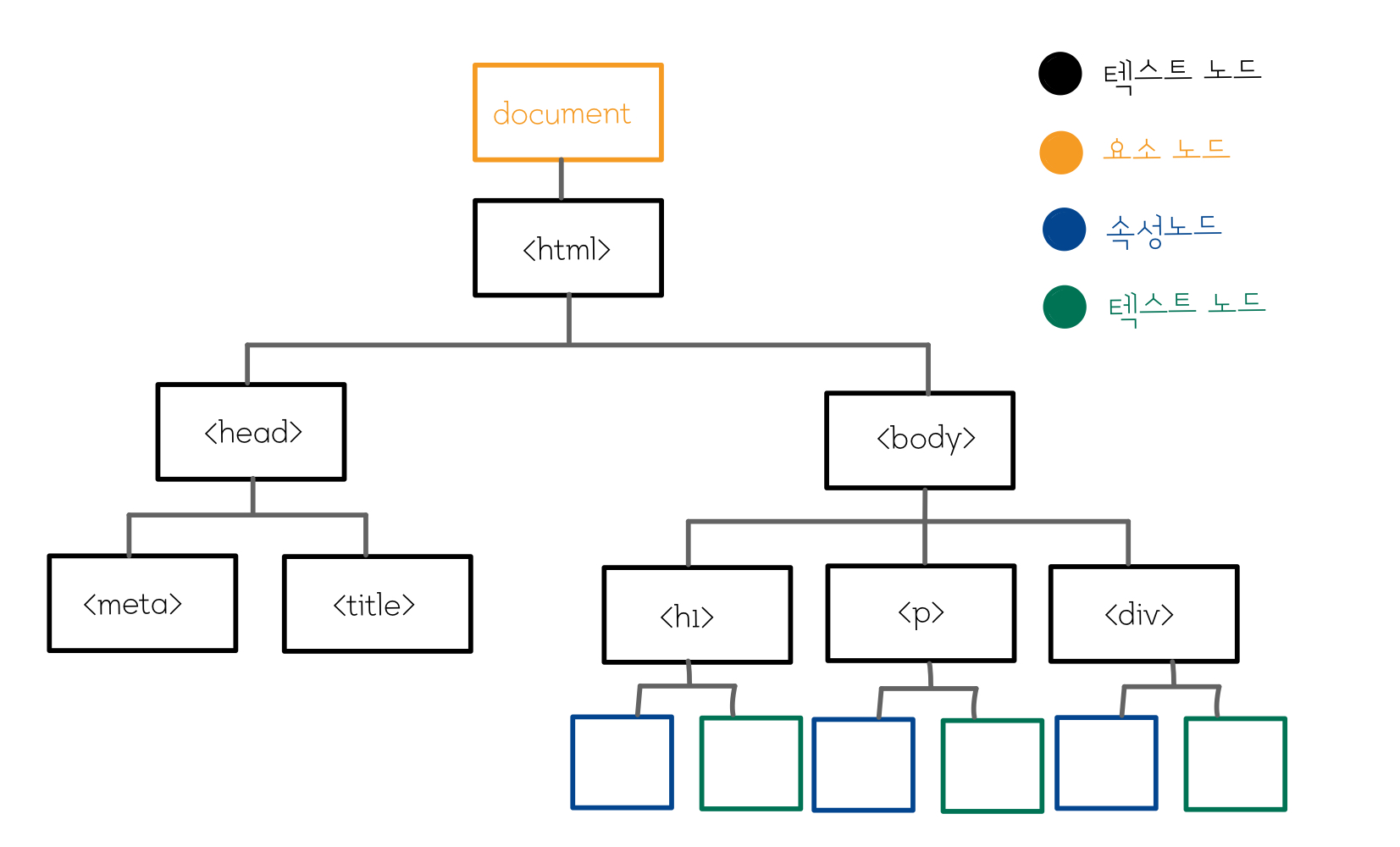
문서를 객체화 한 DOM은 트리구조를 가지고 있고, 각각의 객체를 노드 라고 한다.상위에 있는 노드를 '부모노드'라고 하고,
부모요소 하위에 있는 노드들은 '자식노드'라고 한다.이 DOM 트리 최상위 루트인 document로 html요소에 접근 할 수 있는 것이다.
태그 내의 문자와 속성역시 객체다. 이런 모든 객체는 자바스크립트를 통해 접근 할 수 있고, 페이지를 조작 할 때 이 객체를 사용한다.
document.body.style.background = 'blue'
이런식으로 배경 색상을 변경하기위해 style.background를 사용 했지만, 다양한 프로퍼티를 사용해서 여러가지 접근이 가능하다.
노드의 경우 총 열두 가지 있지만, 주로 다섯 가지 노드를 다룬다.
종류 설명 문서 노드
(document node)DOM의 진입점이 되는 문서 노드
HTML 문서 전체를 나타낸다.요소 노드
(element node)태그를 통해 생성된 요소 노드
속성 노드를 가질 수 있는 유일한 노드이다.속성 노드
(attribute node)요소 노드에 관한 정보를 가진다.
해당 요소의 자식 노드에는 포함되지 않는다.텍스트 노드
(text node)텍스트를 포함하는 노드 주석 노드
(comment node)모든 주석은 주석 노드로 존재 DOM과 BOM

DOM은 문서(Document)의 객체화 라면, BOM은 Browser Object Model로 자바스크립트가 브라우저에 접근하기 위해 만들어진
모델이라고 할 수 있다.window객체를 통해서 BOM에 접근이 가능하다.
브라우저라는 것은 결국 window 안에서 수행되는 프로그램이다. 모든 객체들은 최상위 객체인 window아래 존재한다.
이미지 출처
<a href="https://www.flaticon.com/free-icons/christmas" title="christmas icons">Christmas icons created by Smashicons - Flaticon</a>
<a href="https://www.flaticon.com/free-icons/web-page" title="web-page icons">Web-page icons created by Talha Dogar - Flaticon</a>
참고자료
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
'JavaScript > 자바스크립트 기본' 카테고리의 다른 글
변수var,let,const (1) 2023.11.15 실행 컨텍스트(Execution Context) (0) 2023.05.21 [객체 기초]3.구조 분해 할당(destructuring assignment) (0) 2023.03.23 [JS]단축평가short-circuit evaluation (0) 2023.03.12 함수(함수의 선언과 표현,화살표 함수 ) (0) 2023.03.06