-
[css기초]flex의 아이템 속성CSS 2023. 5. 24. 15:12


컨테이너 속성에 이어 아이템 속성에 대해 공부한 내용들을 정리했다.
1️⃣flex-basis
flex로 설정된 컨테이너 안의 초기 아이템 크기를 설정하는데 사용된다.
길이 값(px,%등)을 사용하여 설정할 수 있다. 기본값은 auto이며 이 값은 컨텐츠 크기에 따라 결정된다.
flex-direction에 따라 대상이 변한다. row:너비 column:높이
⚠️flex-basis와 width의 차이점

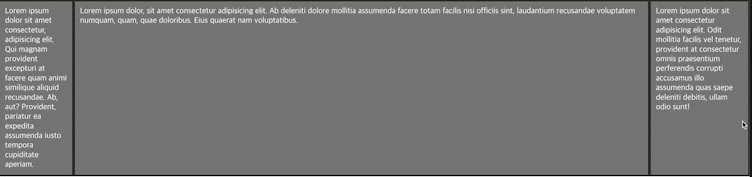
flex-basis:100px; 원래의 width가100px이 넘지 않는 아이템은 100px이 되었고, 100px이 넘는 아이템은 그대로 크기를 유지한다.

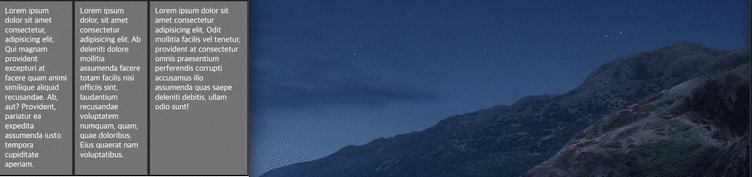
width:100px 참고로 flex-basis를 사용할 때 ,박스의 컨텐츠가 한글이거나 띄어쓰기가 있다면 자동으로 줄바꿈 된다.
(flxe의 동작이 아닌 css의 동작이 그렇다고 한다.)
즉, basis는 min-width를 지정해주는 속성이라고 생각하면 된다.
2️⃣flex-grow
이 속성은 아이템이 컨테이너의 남은 공간을 얼마나 채울지 지정하는 속성이다.
기본 값은 0으로 0보다 큰 값이 설정되면 자동으로 컨테이너 여백을 채워준다.

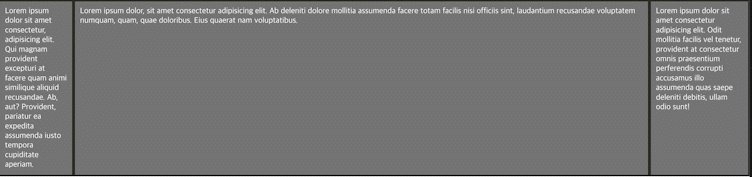
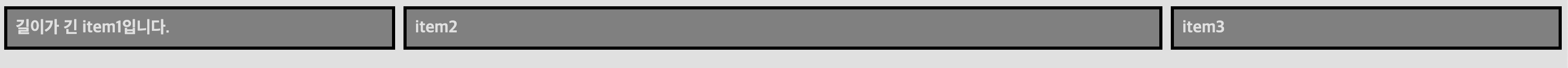
flex-grow:0; 
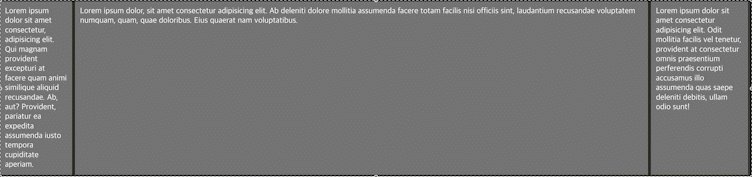
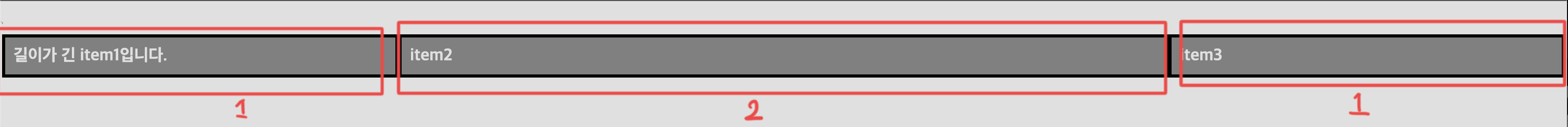
flex-grow:1 값으로 들어오는 숫자의 의미는 여백의 비율을 뜻한다.
/* 1:2:1의 비율로 세팅할 경우 */ .item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }
여백의 비율 1:2:1 3️⃣flex-shrink
gorw는 늘어나는 속성이라면 shrink는 아이템의 축소 비율을 지정하는데 사용한다.
기본 값은 1이다. 그래서 아이템의 너비는 컨테이너가 줄어들어도 자동으로 줄어들 수 있었다.
만약 0으로 설정해주면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다.
.item:nth-child(1){ width : 150px; } .item:nth-child(3){ width : 200px; }
이렇게 width를 첫 번째와 세 번째 아이템에 지정을 해도 크기가 브라우저의 크기가 변하면 아이템의 크기도 변경된다.
이럴때 flex-shink를 사용하면 고정폭의 컬럼을 만든다.
.item:nth-child(1){ width : 150px; flex-shrink:0; } .item:nth-child(3){ width : 200px; flex-shrink:0; }
이렇게 고정폭의 너비를 가진 아이템을 만들 수 있다.
4️⃣flex
위 세 가지 속성을 한번에 쓸 수 있는 축약형 속성이다.
서로 연관이 깊기 때문에 보통은 축약형으로 사용된다.
flex : flex-grow flex-shrink flex-basis 순서로 사용된다.
.item:nth-child(1) { flex: 1; } .item:nth-child(2) { flex: 2; } .item:nth-child(3) { flex: 1; }
flex-grow가 1:2:1 설정 ⚠️주의사항
축약형으로 flex를 사용할 때 주의할 점은 flex-basis를 명시하지 않으면 0으로 설정된다는 것이다.
원래 flex-basis는 기본값이 auto라서 컨텐츠 영역만큼 basis가 설정된다.
하지만 0으로 설정되면 flex-grow를 적용할 때 여백의 비가 아닌 영역 자체의 비율로 취급된다.

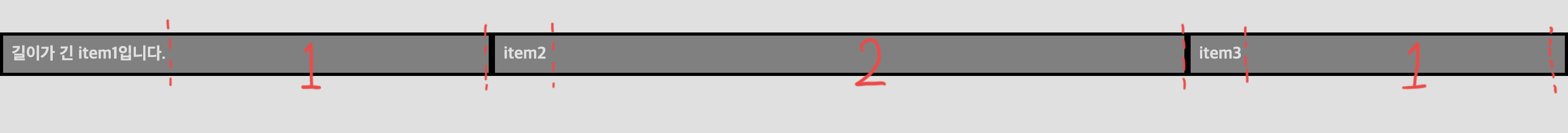
flex:1 ,flex:2 , flex:3 
flex:1 auto , flex:2 auto , flex:1 auto 5️⃣align-self
컨테이너 속성에서 설정한 align-items속성은 아이템 전체에 영향을 주었다면, align-self는 아이템 개별적으로 영향을 준다.
우선권은 당연히 self가 더 높다.
auto : 기본값 align-items 속성에 설정된 값에 따라 정렬된다.
.flex-item:nth-child(2) { align-self: center; }
이렇게 하나의 아이템에만 값을 줄 수 있다.
6️⃣order속성
아이템 순서를 지정하는데 사용하는 속성이다. 값이 작을수록 먼저 나온다.
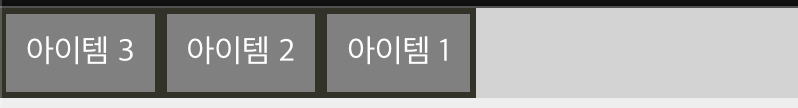
.item:nth-child(1){ order:3; } .item:nth-child(2){ order:2; } .item:nth-child(3){ order:1; }
order는 HTML구조를 바꾸는게 아니고 시각적인 순서를 바꿔주는 역할을 한다.
'CSS' 카테고리의 다른 글
Sass기본 알아보기 (0) 2023.11.19 [CSS기초]background속성 (0) 2023.05.26 [CSS기초] flex의 컨테이너 속성 (0) 2023.05.23 [CSS 기초]position, z-index(+stacking context) (0) 2023.05.22 [CSS기초]box-sizing과 display (0) 2023.05.22
