-
[CSS기초]box-sizing과 displayCSS 2023. 5. 22. 14:05

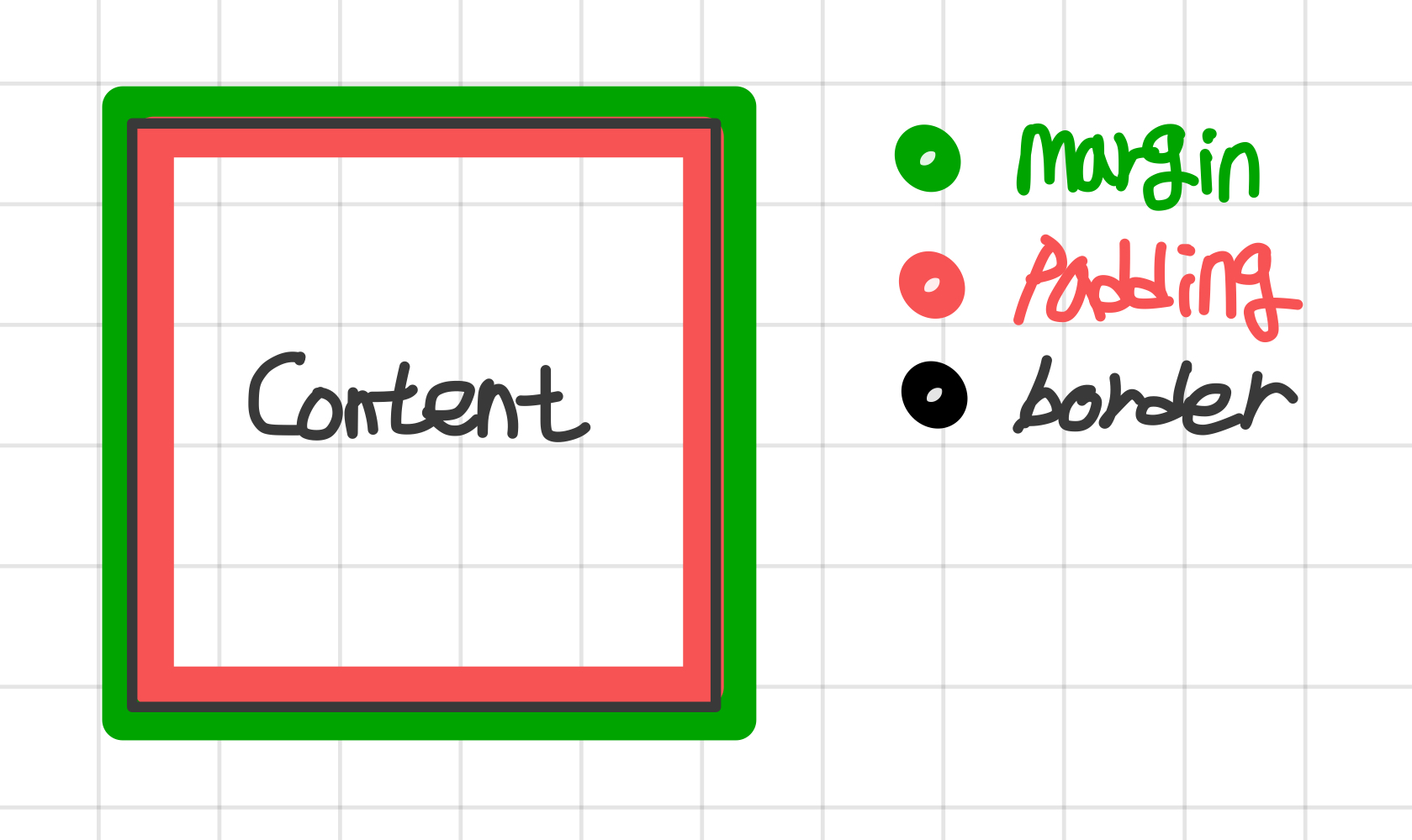
CSS에서 요소들은 모두 박스로 인식이 된다. 박스는 Content,Padding,Border,Margin으로 구성된다.

content영역에 입력한 내용이 들어가고 그 주위를 Padding,Border,Margin이 감싸고 있다.
이러한 박스(요소)들은 마진 상쇄(margin collapsing)의 영향을 받는다. 이는 margin이 겹치는 현상을 말한다.
마진 상쇄가 발생하는 조건
1.인접 형제 요소의 여백이 겹칠때
두 개 이상의 요소가 형제 관계에 있고, 상단 및 하단 마진이 서로 닿아 있는 경우, 마진이 하나로 겹쳐진다.
결합된 마진의 크기는 두 마진 중 더 큰 값으로 결정된다.
2.비어 있는 블록
내용물이 없고 패딩이나 테두리도 없는 요소의 상단 및 하단 마진은 상쇄된다.
box-sizing 속성
마진 상쇄로 인해 의도하지 않은 문제가 발생할 수 있다. 이를 box-sizing 속성을 사용해 해결할 수 있다.
이 속성은 요소의 너비와 높이를 계산할 때 요소의 여백(border,padding,margin)을 포함할지 여부를 결정한다.
1️⃣content-box(기본값)
컨텐츠 영역의 크기에만 영향을 미친다. border,padding,margin은 따로 계산된다.
2️⃣border-box
컨텐츠,border,padding,margin의 크기에 영향을 미친다.
box{ width:200px; height:200px; margin:10px; padding:10px; }
그래서 마진 상쇄를 방지하기 위해 전체 선택자(*)를 통해 box-sizing을 border-box로 설정해 사용한다.
display속성
CSS에서 요소 박스가 배치될 때 크게 block 과 inline 두 가지 유형으로 나뉜다.
1️⃣block
요소가 추가 될 때 다른 요소를 위나 아래로 쌓이게 한다. EX) div,p,h1 등
-width,height,margin,padding속성이 모두 반영된다.
2️⃣inline
다른 요소와 같은 줄에 표시되도록 한다.EX)span
-컨텐츠의 크기만큼만 공간을 차지하기 때문에 width,height속성을 지정해도 무시된다.
-margin,padding은 좌우방향만 반영이 된다. 상하는 반영되지 않는다.
3️⃣inline-block
inline요소 처럼 같은 줄에 배치되지만, block처럼 모든 속성을 지정 가능하다.EX)input,button
'CSS' 카테고리의 다른 글
[CSS기초]background속성 (0) 2023.05.26 [css기초]flex의 아이템 속성 (0) 2023.05.24 [CSS기초] flex의 컨테이너 속성 (0) 2023.05.23 [CSS 기초]position, z-index(+stacking context) (0) 2023.05.22 [CSS기초]선택자와 결합자,속성값 (0) 2023.05.21