-
[객체]프로퍼티-심화JavaScript/자바스크립트 기본 2023. 12. 6. 18:14

요약
1.객체는 프로퍼티를 갖는다.
2.프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 나뉜다.
3.각각의 프로퍼티는 프로퍼티 어트리뷰트라는 프로퍼티의 상태를 나타내는 내부 슬롯을 가진다.
1.내부 슬롯과 내부 메서드
프로퍼티 어트리뷰트를 알아보기 전에 이를 구성하는 내부 슬롯과 내부 메서드에 대해서 알아본다.
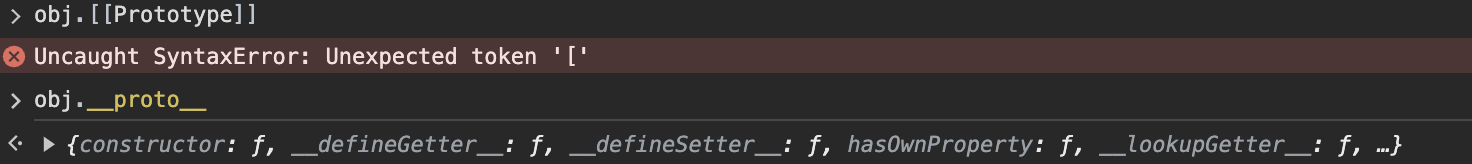
자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 이중 대괄호([[ ]])로 감싸져 있는
이름들이 내부 슬롯과 내부 메서드이다. 내부 슬롯과 내부 메서드는 외부로 공개된 객체 프로퍼티는 아니다.
하지만 일부 내부 슬롯은 간접적으로 접근할 수 있는 수단을 제공한다.
예를 들어 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는데 원칙적으로는 접근할 수 없지만
__proto__를 통해 간접적으로 접근할 수 있다.


2.프로퍼티 어트리뷰트에 접근하기 위한 메서드
프로퍼티 어트리뷰트를는 Object.getOwnPropertuDescriptor 메서드로 간접적으로 확인할 수 있다.
object.getOwnPropertyDescriptor(참조대상,'프로퍼티 키') //단일 프로퍼티 object.getOwnPropertyDescriptors(참조대상) //모든 프로퍼티- 첫 번째 매개변수로 참조할 객체를 전달한다.
- 두 번째 매개변수로 프로퍼티 키를 문자열로 전달한다.

이 메서드를 통해 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환받을 수 있다.
3.프로퍼티의 구분
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티(accessor property)로 구분할 수 있다.
두 프로퍼티는 각각 고유한 프로퍼티 어트리뷰트를 갖는다.
3-1.데이터 프로퍼티
데이터 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.
프로퍼티 어트리뷰트 설명 [[Value]] 프로퍼티 키를 통해 접근하면 반환되는 값을 말한다. [[Writable]] 프로퍼티 값의 변경 가능 여부를 불리언 값으로 나타낸다. [[Enumerable]] 프로퍼티의 열거 가능 여부를 불리언 값으로 나타낸다 [[Configurable]] 프로퍼티의 재정의 가능 여부를 불리언 값으로 나타낸다. 3-2.접근자 프로퍼티
자체적으로는 값을 갖지 않고 다른 데이터의 프로퍼티 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티다.
접근자 함수는 getter/setter함수라고도 한다.
프로퍼티 어트리뷰트 설명 [[Get] getter함수가 호출되고 결과가 프로퍼티 값으로 반환 [[Set]] setter함수가 호출되고 결과가 프로퍼티 값으로 저장 [[Enumerable]] 프로퍼티의 열거 가능 여부를 불리언 값으로 나타낸다 [[Configurable]] 프로퍼티의 재정의 가능 여부를 불리언 값으로 나타낸다. 접근자 프로퍼티는 자체적으로 값([[value]])를 가지지 않고 데이터 프로퍼티의 값을 읽거나 저장할 때 관여한다.
3.프로퍼티 어트리뷰트 정의를 위한 메서드
Object.defineProperty 메서드를 사용하면 프로퍼티 어트리뷰트를 정의할 수 있다.
const person = {}; Object.defineProperty(person,'firstName',{ value:true & false writable:true & false enumerable:true & false configurable:true & false })- 첫 번째 인수로 객체의 참조 대상이 온다.
- 두 번째 인수로 프로퍼티 키 문자열이 온다.
- 세 번째 인수는 프로퍼티 디스크립터 객체를 전달한다.
만약 디스크립터 객체의 프로퍼티를 누락시키면 value는 undefined가 되고 나머지 프로퍼티들은 false가 기본값이 된다.
한번에 여러 프로퍼티 어트리뷰트를 정의하기 위해서는 Objerct.defineProperties 메서드를 사용하면 된다.
출처
모던 자바스크립트 Deep Dive[이웅모 저]
'JavaScript > 자바스크립트 기본' 카테고리의 다른 글
[객체]프로퍼티-기초 (1) 2023.12.06 value (0) 2023.11.16 변수var,let,const (1) 2023.11.15 실행 컨텍스트(Execution Context) (0) 2023.05.21 [객체 기초]3.구조 분해 할당(destructuring assignment) (0) 2023.03.23