-
[객체]프로퍼티-기초JavaScript/자바스크립트 기본 2023. 12. 6. 20:45

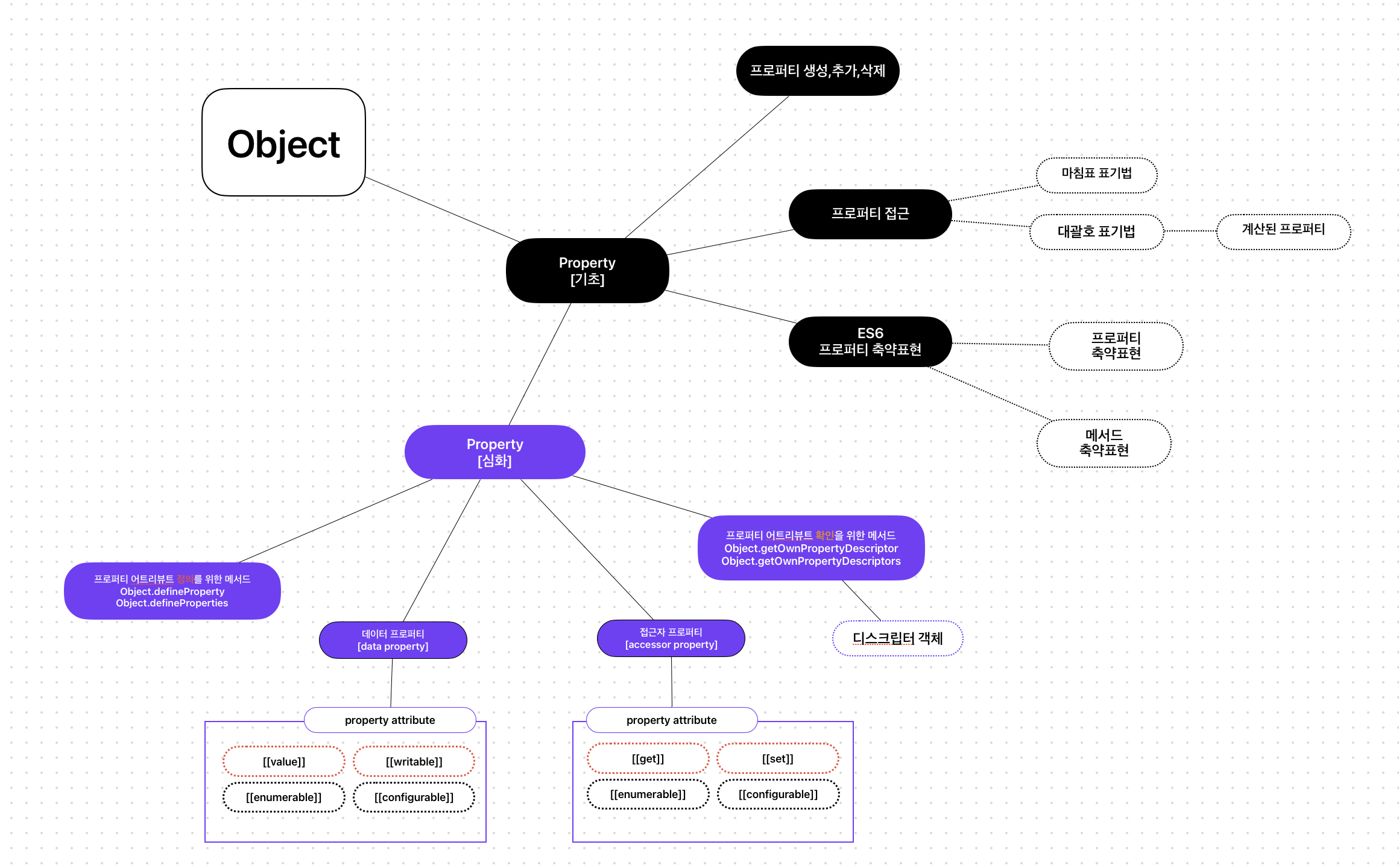
1.프로퍼티
객체는 프로퍼티의 집합이다.
프로퍼티는 key와 value 쌍으로 이루어진 객체의 상태를 나타내는 값이다.
const obj = { 프로퍼티 키 : 프로퍼티 값 }- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열
- 프로퍼티 값 : 모든 값
프로퍼티 키는 일반적으로 문자열이 온다.
문자열이므로 " "로 묶어야 한다. 하지만 식별자 네이밍 규칙을 준수한 이름이라면 따옴표를 생략하고 작성 가능하다.
하지만 네이밍 규칙을 준수하지 않은 이름이라면 따옴표를 사용해야한다.


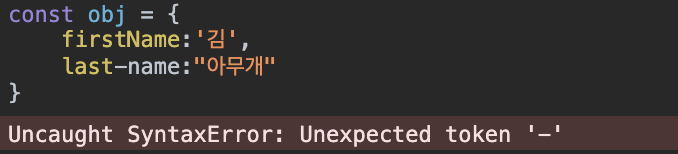
식별자 규칙을 어긴 " - " 가 들어간 프로퍼티 키는 오류가 발생하지만,
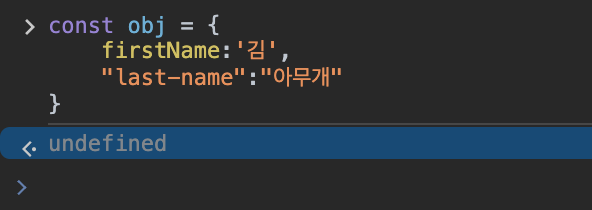
프로퍼티 키를 따옴표를 붙여주면 에러가 발생하지 않는다. 따옴표를 생략하면 -를 연산자로 인식한다.
프로퍼티의 값은 자바스크립트에서 사용 가능한 모든 값을 사용할 수 있다.
즉 불리언,배열,숫자,문자 등 모든 값이 들어갈 수 있다.
프로퍼티의 값이 함수일 경우 일반 함수와 구분하기 위해 메서드 라고 표현한다.
const user ={ id:'kim', nickname:'닉네임', sayhi(){ console.log('안녕하세요'+this.nickname+'입니다') } }2.프로퍼티의 생성,삭제,갱신
2-1.프로퍼티의 생성
존재하지 않는 프로퍼티에 값을 할당하면 동적으로 프로퍼티가 생성되고 값이 할당된다.
let person = {} person.name="kim" console.log(person) // {name:'kim'}2-2.프로퍼티의 갱신
이미 존재하는 프로퍼티에 값을 할당하면 값이 갱신된다.
let person = {name:"jack"} person.name="kim" console.log(person) // {name:'kim'}2-3.프로퍼티의 삭제
delete연산자로 객체의 프로퍼티를 삭제한다.
let person = {name:"jack"} delete person.name console.log(person) // {}3.프로퍼티 접근 방법
프로퍼티에 접근하는 방법은 두 가지가 있다.
- 마침표 표기법(dot notation)
object.property-key 형태로 프로퍼티 값을 가져온다. 일반적인 접근 - 대괄호 표기법(bracket notation)
object["property-key"] 형태로 프로퍼티 값을 가져온다.
*대괄호 안에 프로퍼티 키는 반드시 따옴표로 감싸줘야한다.
3-1 .대괄호 표기법을 사용해야 하는 경우
1️⃣네이밍 규칙을 따르지 않는 식별자에 접근할 때
프로퍼티 키의 이름이 유효한 이름이라면 마침표 표기법,대괄호 표기법 모두 사용할 수 있다.
하지만 네이밍 규칙을 따르지 않는 식별자에 접근할 때 사용한다.
const obj = { id:1, "e-mail":'test@naver.com', name:'kim', } obj.name //'kim' obj["name"] //'kim' obj.e-mail //error obj["e-mail"] //'test@naver.com',2️⃣키를 동적으로 받아올 때
const obj = {} let key = 'this is key'; obj[key] = true; console.log(obj) // this is key : true;3️⃣계산된 프로퍼티
객체를 만들 때 객체 리터럴 안의 프로퍼티 키가 대괄호로 묶여있는 경우, 계산된 프로퍼티(computed property)라고 한다.
const id = prompt('어떤 아이디를 비활성화 하시나요?','kim'); const user = { [id] : false, } console.log(user.kim) //kim : false 출력또는 표현식이 들어갈 수 있다.
const word = 'Computed'; const obj = { [word + 'Property'] : '어렵다' } console.log(obj);// ComputedProperty : 어렵다4.프로퍼티 축약표현
ES5에서 ES6로 넘어가면서 간편한 축약표현을 사용 할 수 있게 되었다.
리액트에서 자주 사용되는 개념이므로 잘 알아두면 도움이될 것 같다.
4-1 .프로퍼티 축약 표현
변수의 값과 프로퍼티 키 가 같으면 하나로 축약할 수 있다.
//ES5 var name = 'kim' age =1; var obj = { name:name; age:age; } console.log(obj)//{name:"kim",age:1} //ES6 let name="kim",age=1; const obj{name,age}; console.log(obj)//{name:"kim",age:1}4-2 .메서드 축약 표현
function키워드를 사용하지 않고 메서드를 정의할 수있다.
//ES5 var person = { name:'kim', sayHi : function(){ console.log('hi'); } }; //ES6 const person = { name:'kim", sayHi(){ console.log('hi'); } };'JavaScript > 자바스크립트 기본' 카테고리의 다른 글
[객체]프로퍼티-심화 (0) 2023.12.06 value (0) 2023.11.16 변수var,let,const (1) 2023.11.15 실행 컨텍스트(Execution Context) (0) 2023.05.21 [객체 기초]3.구조 분해 할당(destructuring assignment) (0) 2023.03.23